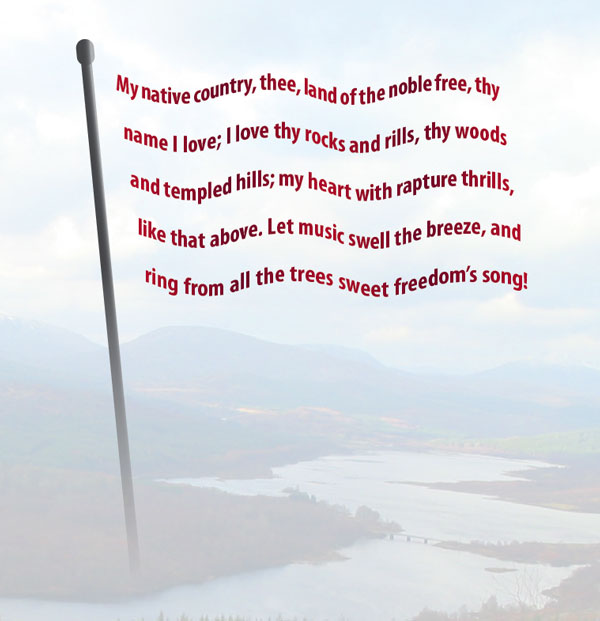
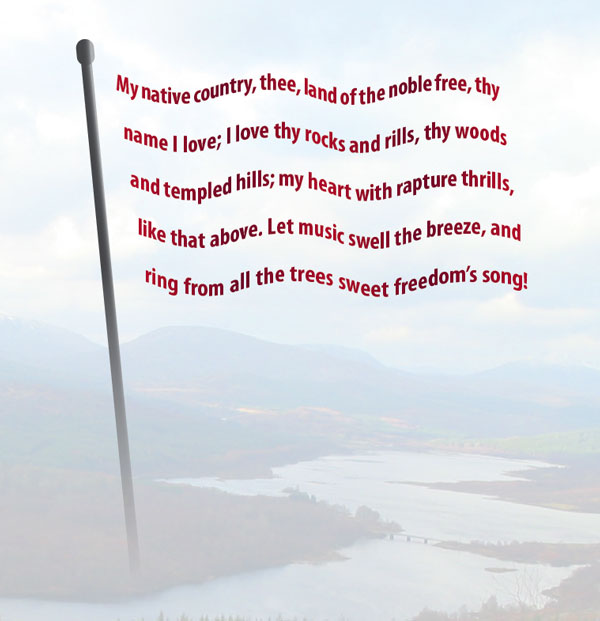
Akhir Gambar Pratinjau

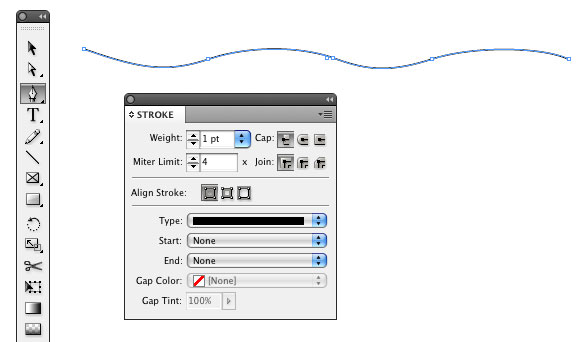
Langkah 1 - Buatlah Curve di InDesign
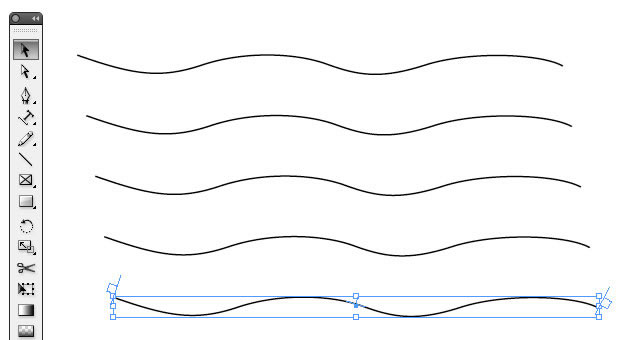
Gunakan Pen Tool (P) atau Perangkat Pensil (N) untuk menarik garis bergelombang. Gunakan panel Stroke atau Panel kontrol untuk memberikan garis stroke 1 pt. Kami akan menghapus stroke nanti, tapi akan sangat membantu untuk mengalami stroke terlihat pada line untuk beberapa langkah berikutnya.

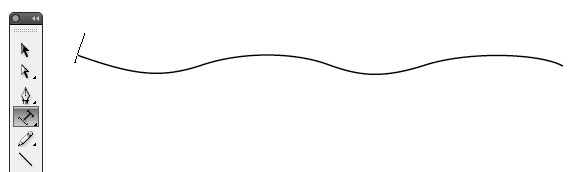
Langkah 2 - Siapkan Curve Menerima Jenis Jalan
Klik pada Type Tool Jalur (terkubur di bawah Type Tool, atau tekan Shift + T. Dengan Type Tool Path, klik pada kurva Anda menarik pada Langkah 1 ini akan berubah melengkung ke jalan teks..

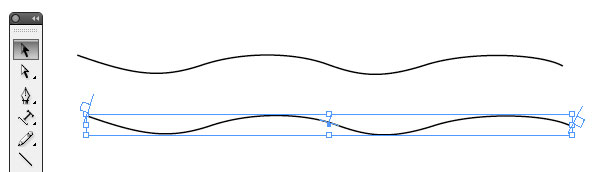
Langkah 3 - Duplicate Curve
Dengan Alat (Black Arrow) Seleksi, klik pada kurva Anda menarik pada langkah 1. Tekan Alt dan drag kurva ke bawah dan ke kanan untuk menduplikasinya.

Langkah 4 - Duplicate Curve Tiga Kali Lebih
Pilih Object> Transform Sekali lagi> Transform lagi, atau tekan Command + Alt + 3. Ulangi dua kali lagi, sehingga Anda berakhir dengan total lima kurva.

Langkah 5 - Tempatkan Teks pada Kurva Atas
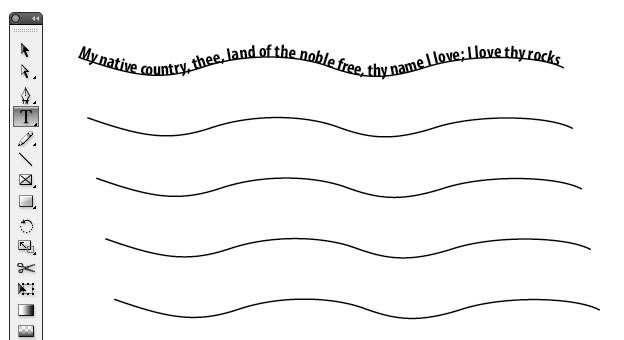
Klik pada kurva atas dengan Type Tool. Anda akan melihat kursor teks berkedip di sisi kiri kurva. Pilih File> Place untuk mengimpor file teks ke kurva, atau pilih File> Paste untuk menyisipkan teks ke kurva dari karton tersebut.

Langkah 6 - Thread Text to Empat Curves Berikutnya
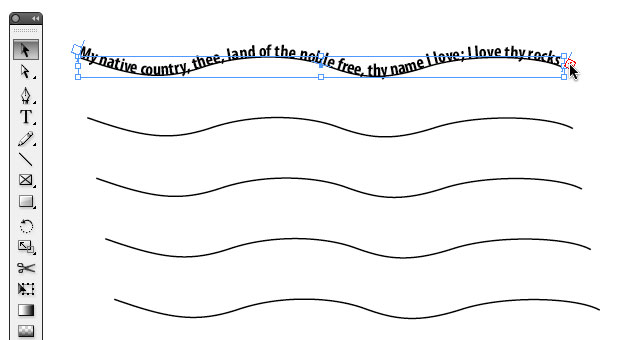
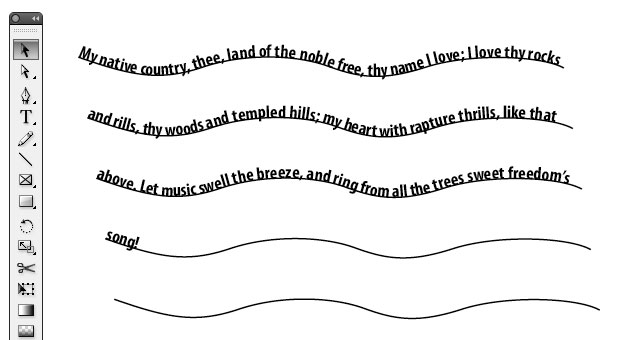
Dengan Selection Tool, klik pada kurva atas. Anda akan melihat simbol membingungkan merah teks muncul di ujung kanan baris. Klik pada simbol teks membingungkan untuk memuat kursor teks. Dengan kursor teks dimuat, klik pada kurva kedua. Ulangi prosedur ini (klik pada simbol teks membingungkan dan kemudian mengklik pada kurva berikutnya) sampai Anda telah mengklik semua lima kurva.


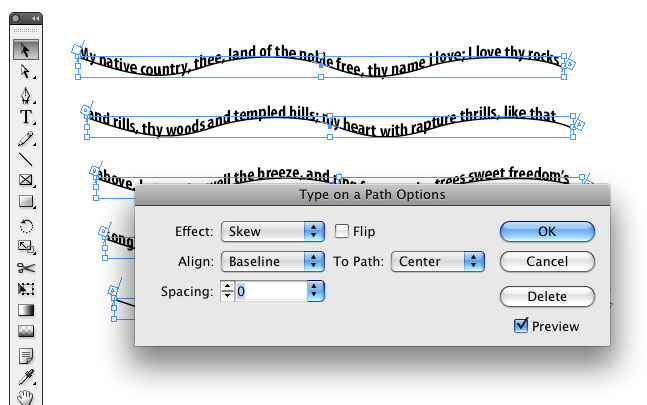
Langkah 7 - Skew Ketik
Untuk membuat jenis terlihat lebih seperti itu adalah pada bendera bergelombang, jenis perlu miring. Pilih semua lima kurva dengan Selection Tool. Pilih Jenis> Ketik di lintasan> Options. Pada kotak dialog yang muncul, mengubah Efek untuk Skew, dan klik tombol OK.

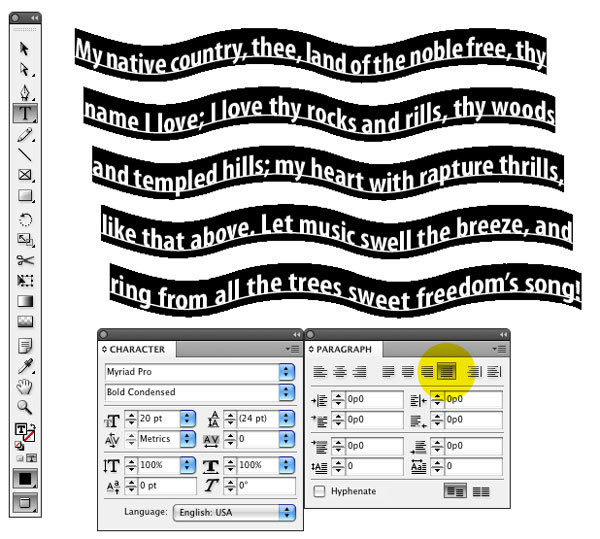
Langkah 8 - Format Ketik
Pilih semua teks dengan Type Tool, kemudian gunakan panel Karakter dan Ayat, atau panel kontrol, untuk memformat jenis seperti yang Anda inginkan untuk muncul. Perhatikan bahwa saya diterapkan pembenaran penuh untuk semua teks, untuk memastikan keunggulan bahkan benar, bahkan pada baris terakhir.

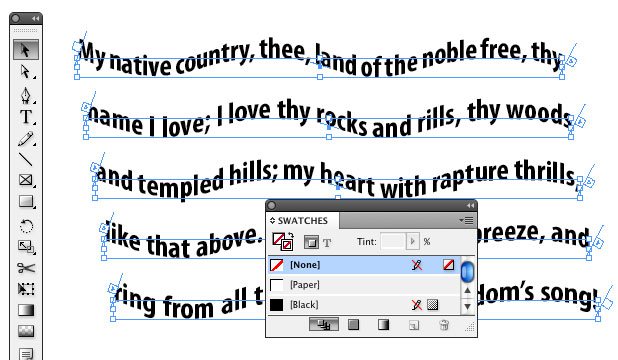
Langkah 9 - Hapus Stroke dari Curves
Pilih semua lima kurva dengan alat Seleksi lagi, dan menggunakan panel Swatches untuk menerapkan stroke Tidak ada.

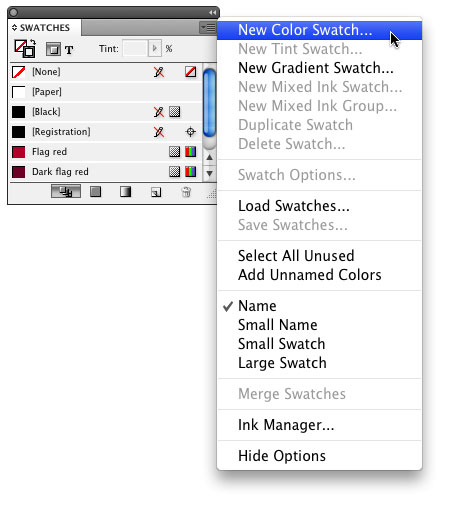
Langkah 10 - Membuat Dua Warna
Untuk membuat teks bendera terlihat lebih realistis, kita akan menerapkan gradien dengan teks yang terdiri dari bolak warna terang dan gelap. Dalam menu panel Swatches, pilih Gradient Swatch Baru, dan membuat dua warna, merah terang dan merah gelap, atau warna yang Anda suka.

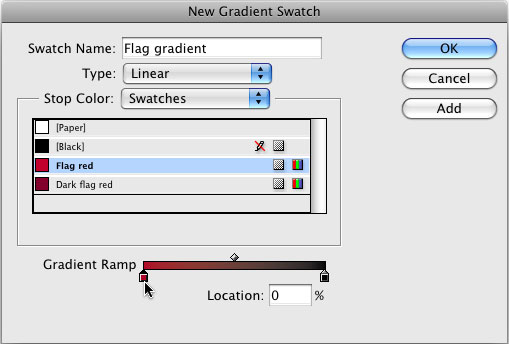
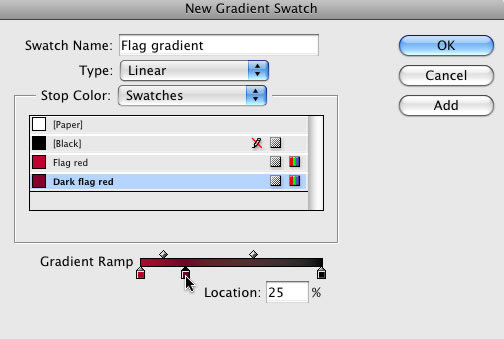
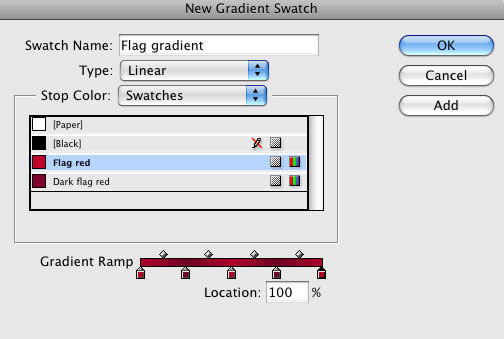
Langkah 11 - Membuat Gradient sebuah
Dalam menu panel Swatches, pilih Gradient Swatch Baru. Pada kotak dialog yang muncul, klik pada persegi paling kiri bawah Ramp Gradient. Persegi ini disebut Stop Warna. Kemudian mengubah Warna Stop untuk Swatches, dan pilih warna cahaya yang Anda buat di Langkah 10. Selanjutnya, klik di bawah gradien jalan berwarna untuk membuat berhenti warna kedua, dan membuat warna ini menghentikan warna gelap Anda buat pada Langkah 10. Ulangi tiga kali lagi sampai Anda memiliki lima warna berhenti, bergantian dari cahaya, ke gelap, untuk menerangi, untuk gelap, terhadap cahaya.



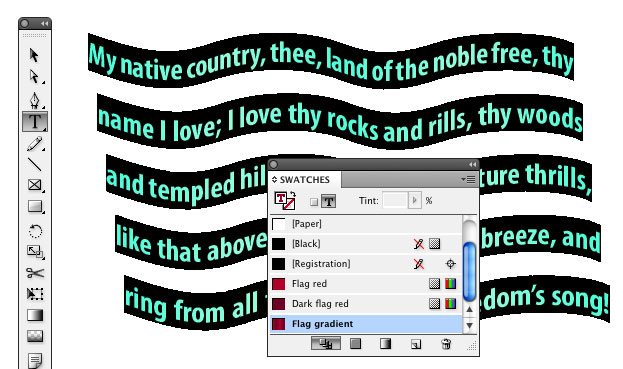
Langkah 12 - Terapkan Gradient ke Teks
Pilih semua teks dengan Type Tool, kemudian klik pada gradien Anda buat pada Langkah 9 pada panel Swatches. Anda tidak akan dapat melihat efek gradien sampai Anda tidak memilih teks.

Kesimpulan
Gunakan Pen Tool untuk membuat path untuk tiang bendera, dan menambahkan foto latar belakang jika ingin, dan Anda siap untuk hari Kemerdekaan!

Sekian Tutorial Sedikit Waras... Kami Harap anda akan baik-baik saja setelah membaca Artikel Sediki Waras.








0 komentar:
Posting Komentar